Polices de caractère
Introduction
Dans les premières années du web, seuls les polices présentes par défaut dans les différents systèmes d’exploitation (PC, Mac OS, Linux) pouvaient être utilisées, une police non installée sur un ordinateur ne pouvait être affichée dans un navigateur web.
Il est maintenant possible de faire appel à des polices stockées sur un serveur en indiquant leur URL dans la feuille de style du template.
Polices système
Il existe 9 polices de caractères présentes dans les différents systèmes d'exploitation. Vous devez utiliser une de ces polices si aucune police stockée sur un serveur n'est appelée dans la feuille de style du template.
Liste des polices système présente dans les différents systèmes d'exploitation :
Police Exemple Caractéristique Arial ABC abc 123 Sans serif Arial Black ABC abc 123 Sans serif, forte graisse Comic Sans MS ABC abc 123 Police fantaisie, sans serif Courier New ABC abc 123 Chasse (espace) fixe Georgia ABC abc 123 Empattements simples Impact ABC abc 123 Sans serif Times New Roman ABC abc 123 Empattements Trebuchet MS ABC abc 123 Sans serif Verdana ABC abc 123 Sans serif
Polices stockées sur un serveur
Sur le serveur du site
Il est possible de stocker une police sur un serveur, mais celle-ci doit l'être dans les différents formats propres aux navigateurs, à savoir :
- .eot (IE 6 à 9)
- .woff (navigateurs récents)
- .ttf (Safari, Android, iOS)
- .svg (Legacy iOS)
Vous pouvez convertir une police dans ces différents formats grâce à des générateurs en ligne tels celui proposé par fontsquirrel.com
L'URL des polices doit ensuite être indiquée dans la feuille de style comme dans l'exemple ci-dessous.
@font-face {
font-family: 'MaPolice';
src: url('mapolice.eot'); /* IE9 Compat Modes */
src: url('mapolice.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('mapolice.woff') format('woff'), /* Modern Browsers */
url('mapolice.ttf') format('truetype'), /* Safari, Android, iOS */
url('mapolice.svg#svgFontName') format('svg'); /* Legacy iOS */
}La police est ensuite mentionnée normalement dans les styles :
body {
font-family: 'MaPolice', sans-serif;
}
Sur un serveur distant
Une solution alternative plus simple consiste à utiliser un service web externe proposant une collection de polices à inclure, gratuitement ou non.
Le service gratuit le plus populaire est Google Web Fonts dont le choix est très vaste.L'appel de la police se fait soit dans l'en-tête de la page ou dans la feuille de style du template en indiquant son URL.
Exemple d'appel de la police dans l'entête de la page (en général la principal du template) :
<head>
...
<link href='http://fonts.googleapis.com/css?family=Lato:400,300,700' rel='stylesheet' type='text/css'>
...
</head>Exemple d'appel de la police dans la feuille de style du template) :
@import 'https://fonts.googleapis.com/css?family=Lato:400,300,700';La police est ensuite mentionnée normalement dans les styles :
body {
font-family: 'Lato';
}
Styles appliqués depuis l'éditeur
Grâce aux fonctions disponibles sur la barre d'outil de l'éditeur, il est possible d'appliquer des styles aux polices de caractères tels :
- La taille
- L'épaisseur
- L'italique
- Le souligné
- Le barré
- La couleur
- Le fond
- L'indice 12345
- L'exposant 12345
Il est également possible d'appliquer des styles à laide des styles XHTML
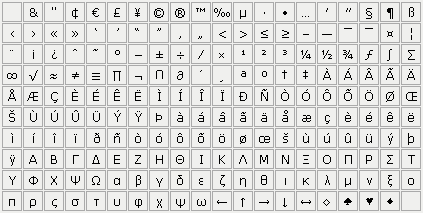
Caractères spéciaux
Il est possible d'utiliser les caractères spéciaux suivants :