Créer des colonnes de contenu
 Créer des colonnes à l'aide du plugin de la version Pro
Créer des colonnes à l'aide du plugin de la version Pro
 Créer des colonnes manuellement en 5 étapes toutes simples
Créer des colonnes manuellement en 5 étapes toutes simples
Créer des colonnes avec le plugin de la version Pro
Note : Si vous n'avez pas cet ensemble d'icônes sur la barre d'outils de JCE et que vous avez installé la version Pro, éditez votre profil JCE et allez dans l'onglet "Barre d´outils", glissez simplement ces icônes liées dans une des barres actives de l'éditeur puis enregistrez votre profil.
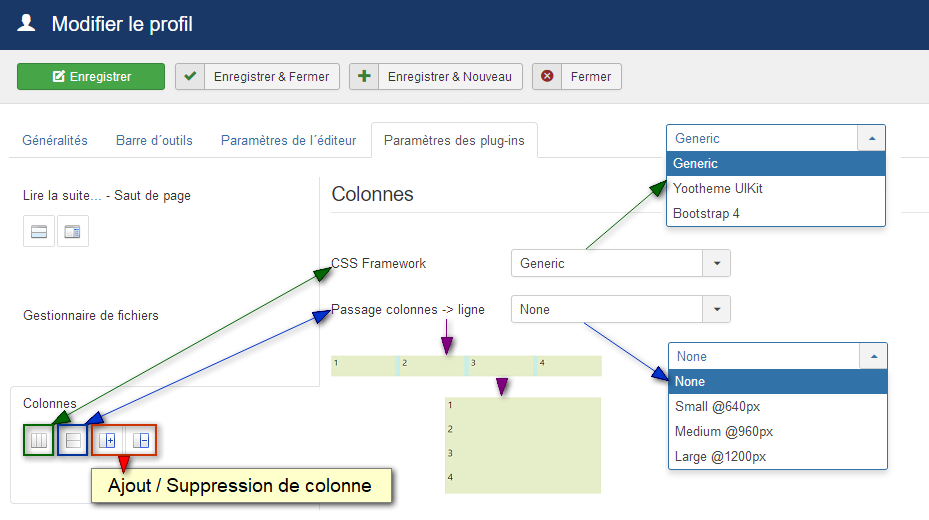
Vous pouvez modifier les paramètres de ce plugin JCE en allant dans l'onglet "Paramètres des plug-ins" puis le sous-onglet "Colonnes" de votre profil JCE.
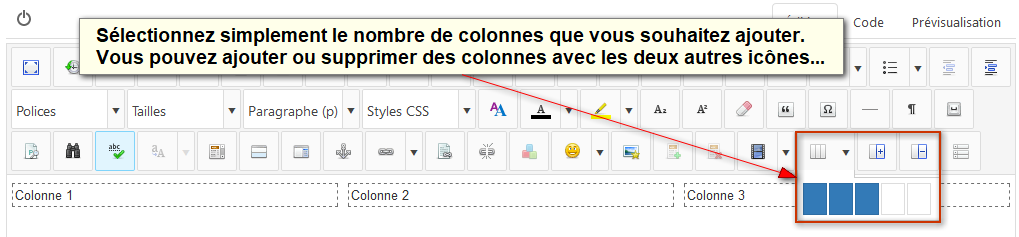
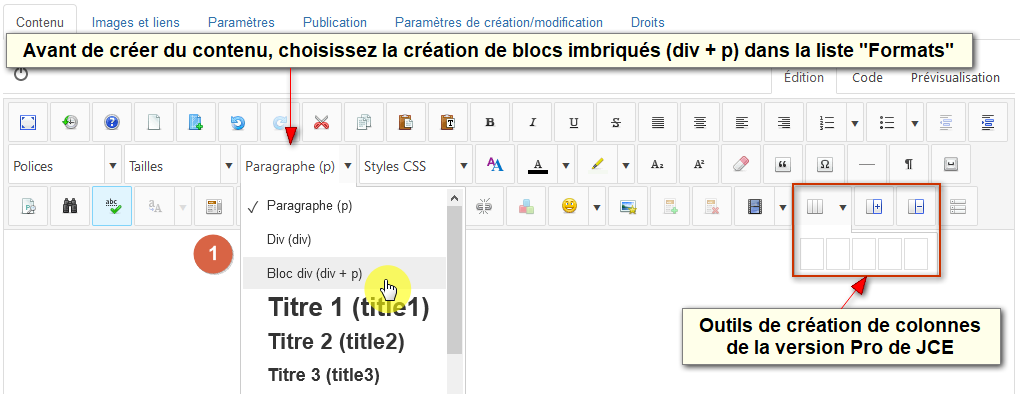
Pour ajouter des colonnes à l'aide du plugin "Colonnes" de JCE Pro, il suffit de placer le curseur sur la ligne où vous souhaiter les ajouter et de cliquer sur l'icône d'ajout de colonnes, un panneau déroulant s'affiche avec 5 cases permettant de choisir d'insérer jusqu'à 5 colonnes. Si le nombre de colonnes souhaité est supérieur à 5, vous pouvez en ajouter à l'aide de l'icône suivante, la colonne s'ajoute sur la droite de celle où est situé le curseur. Pour supprimer une colonne, placez votre curseur dans celle souhaitée et cliquez sur le dernier icône de cet ensemble.
Créer des colonnes manuellement en 5 étapes
Si vous n'avez pas la version Pro de JCE, vous pouvez facilement créer des colonnes en 5 étapes.
- Pour commencer, choisissez le format "Bloc Div" avant d'insérer le moindre contenu.
Ce format permettra d'ajouter de nouveaux paragraphes dans la même colonne.

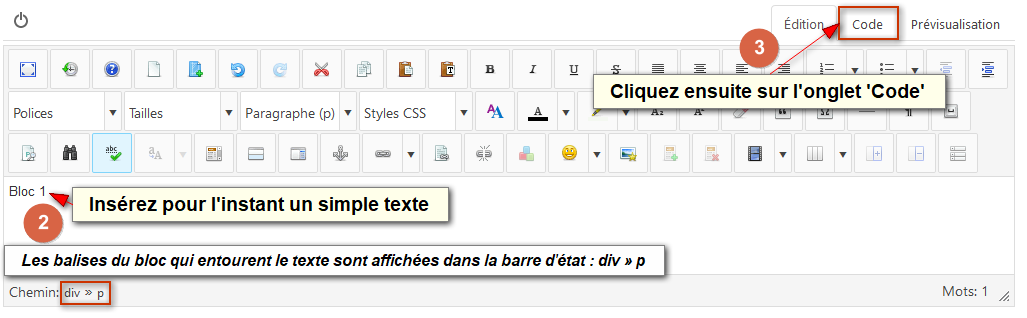
- Insérez pour l'instant un simple texte dans la zone d'édition tel "Bloc 1" ou "Colonne 1", vous insérerez le véritable contenu plus tard.
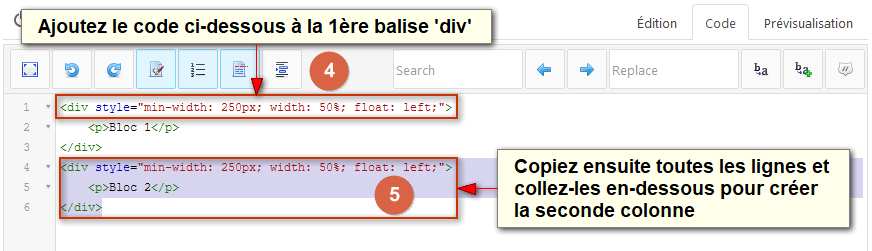
- Cliquez ensuite sur l'onglet "Code", vous allez ajouter des propriétés à la 1ère colonne.
- Ajoutez le code suivant la 1ère balise 'div' : style="min-width: 250px; width: 50%; float: left;
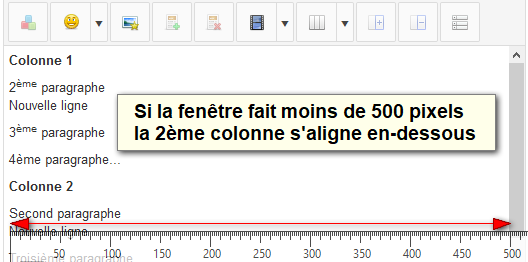
La propriété 'min-width: 250px' fait en sorte que lorsque la largeur de l'écran est inférieur à 500px pour 2 colonnes (2 x 250px), ou 750px pour 3 colonnes (3x 250px), les colonnes passent à la ligne et s’alignent les unes au-dessous des autres. Adaptez cette valeur à votre besoin en fonction de la largeur de votre colonne de contenu qu'affiche votre template.
La propriété "width: 50%" permet de diviser la largeur totale de l'espace de contenu en 2. Si vous souhaitez créer 3 colonnes, vous devez indiquer 33% pour les 2 premières colonnes et 34% pour la 3ème afin d'arriver à un total de 100%.
La propriété "float: left" permet d'aligner le bloc à gauche, chaque bloc doit être aligné à gauche et l'ensemble des blocs doit faire 100% pour éviter que le contenu suivant s'affiche sur la droite du dernier bloc. - Copiez ensuite l'ensemble du code et collez-le en dessous, cela permettra de créer la 2ème colonne.

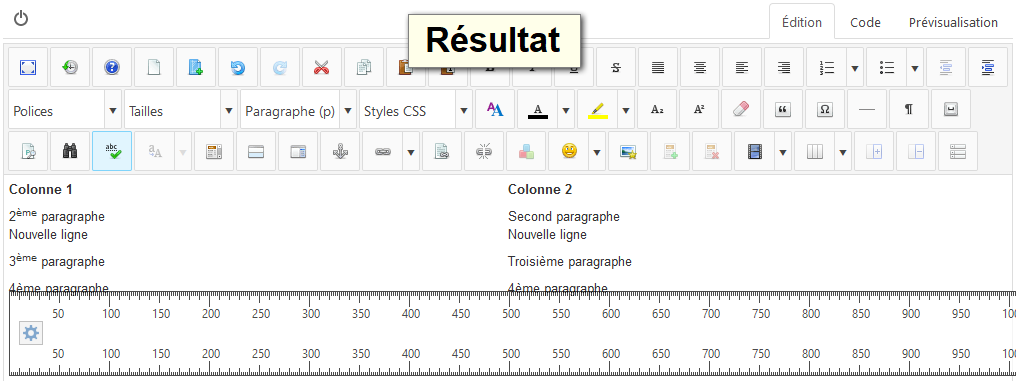
En revenant au mode d'édition en cliquant sur l'onglet "Édition", vous pouvez observer le résultat et complétez les 2 colonnes.

Comme on le voit dans l'image ci-dessus, nous avons bien deux colonnes sur un affichage qui fait plus de 500 pixels, et comme on peut le voir sur l'image ci-dessous, dès que nous avons moins de 500 pixels de largeur la seconde colonne s'aligne en dessous de la première.

-
Fiche crée parMihàly Marti alias Sarki
-