Custom CSS Classes [OK]
- Manu
- Visiteur
-

il y a 17 ans 2 mois #2132
par Manu
Réponse de Manu sur le sujet Re:Custom CSS Classes
Bonjour
je rebondit sur ce "vieux" post pour avoir quelques infos concernant ces inclusion css pour personnaliser l'éditeur.
dans quelle feuille de style doit on rajouter l'importation
est ce dans la feuille de style du template ou dans la feuille de style du composant JCE ?
merci à vous de m'expliquer cela car j'avoue ne pas avoir trouvé de reponses à mes questions.
je rebondit sur ce "vieux" post pour avoir quelques infos concernant ces inclusion css pour personnaliser l'éditeur.
dans quelle feuille de style doit on rajouter l'importation
@import url(joomla.css);
est ce dans la feuille de style du template ou dans la feuille de style du composant JCE ?
merci à vous de m'expliquer cela car j'avoue ne pas avoir trouvé de reponses à mes questions.
Connexion ou Créer un compte pour participer à la conversation.
- YRrT_mihaly
- Visiteur
-

il y a 17 ans 2 mois #2135
par YRrT_mihaly
Réponse de YRrT_mihaly sur le sujet Re:Custom CSS Classes
Si tu crées des styles spécifiques que tu veux voir dans la liste des styles au sein de l'éditeur, il faut naturellement qu'ils existent aussi dans le CSS du Template, sinon tu les verras dans l'éditeur mais pas dans l'affichage des contenus.
C'est pourquoi tu dois appeler cette feuille dans celle du template.
Tu peux aussi créer une feuille avec les styles déjà existant dans le ou les feuilles CSS du template. A ce moment, tu n'as pas besoin de la lier puisque ces styles sont déjà appelés lors de l'affichage d'un contenu. Cette nouvelle feuille CSS ne sera que pour l'éditeur.
C'est pourquoi tu dois appeler cette feuille dans celle du template.
Tu peux aussi créer une feuille avec les styles déjà existant dans le ou les feuilles CSS du template. A ce moment, tu n'as pas besoin de la lier puisque ces styles sont déjà appelés lors de l'affichage d'un contenu. Cette nouvelle feuille CSS ne sera que pour l'éditeur.
Connexion ou Créer un compte pour participer à la conversation.
- manu
- Visiteur
-

il y a 17 ans 2 mois #2149
par manu
Réponse de manu sur le sujet Re:Custom CSS Classes
Bonjour et merci pour cette première réponse.
MAIS je pense que je ne comprends pas bien le principe, je suis en mode boulet on !!
voici ce que j'ai testé.
Dans le fichier /templates/monnomtemplate/css/template.css :
- j'ai essayé d'intégrer au début : @import url(joomla.css);
nouvelle feuille de style que j'ai copié à côté de ma feuille de style du template.
résultat :
dans mon éditeur je n'ai pas ma classe qui remonte dans le combo Styles.
j'ai essayé de rajouter manuellement mes différents styles dans la css du template résultat identique.
Je pense que je ne fais pas l'import du fichier css au bon endroit.
De plus dans mon template.css je ne vois pas de trace des différents styles présents dans le comba styles de l'éditeur.
Bref je nage pas mal et si jamais vous pouvez m'éclairer à ce sujet ...
merci d'avance.
MAIS je pense que je ne comprends pas bien le principe, je suis en mode boulet on !!
voici ce que j'ai testé.
Dans le fichier /templates/monnomtemplate/css/template.css :
- j'ai essayé d'intégrer au début : @import url(joomla.css);
nouvelle feuille de style que j'ai copié à côté de ma feuille de style du template.
résultat :
dans mon éditeur je n'ai pas ma classe qui remonte dans le combo Styles.
j'ai essayé de rajouter manuellement mes différents styles dans la css du template résultat identique.
Je pense que je ne fais pas l'import du fichier css au bon endroit.
De plus dans mon template.css je ne vois pas de trace des différents styles présents dans le comba styles de l'éditeur.
Bref je nage pas mal et si jamais vous pouvez m'éclairer à ce sujet ...
merci d'avance.
Connexion ou Créer un compte pour participer à la conversation.
- YRrT_mihaly
- Visiteur
-

il y a 17 ans 2 mois #2156
par YRrT_mihaly
Réponse de YRrT_mihaly sur le sujet Re:Custom CSS Classes
Pour commencer une classe doit débuter avec un .
.navigation {...
La notion d'import n'est pas obligatoire, c'est plutôt dans l'autre sens qu'il faut aller en logique.
Créez une nouvelle feuille de style que vous allez appeler jce.css
Trouver dans les feuilles de style du template les classes CSS que vous souhaitez faire apparaitre dans l'éditeur.
Copiez-les dans la feuille jce.css
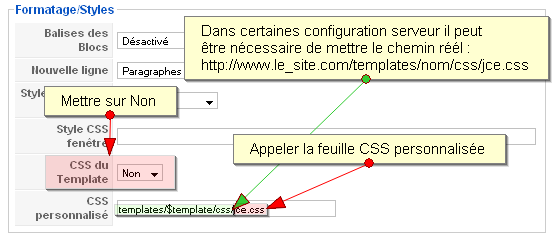
Allez maintenant dans l'administration de JCE et appelez la feuille jce.css
.navigation {...
La notion d'import n'est pas obligatoire, c'est plutôt dans l'autre sens qu'il faut aller en logique.
Créez une nouvelle feuille de style que vous allez appeler jce.css
Trouver dans les feuilles de style du template les classes CSS que vous souhaitez faire apparaitre dans l'éditeur.
Copiez-les dans la feuille jce.css
Allez maintenant dans l'administration de JCE et appelez la feuille jce.css
Connexion ou Créer un compte pour participer à la conversation.
- manu
- Visiteur
-

il y a 17 ans 2 mois #2159
par manu
Réponse de manu sur le sujet Re:Custom CSS Classes
ok en effet je n'étais pas passé dans l'interface de conf de JCE (je l'avais dit mode boulet on !!)
du coup cela marche au poil !!!
merci beaucoup pour ces infos détaillées et pour la rapidité de la réponse.
du coup je vais faire une fondue ce soir pour feter ca !
du coup cela marche au poil !!!
merci beaucoup pour ces infos détaillées et pour la rapidité de la réponse.
du coup je vais faire une fondue ce soir pour feter ca !
Connexion ou Créer un compte pour participer à la conversation.
- Manu
- Visiteur
-

il y a 17 ans 2 mois #2194
par Manu
Réponse de Manu sur le sujet Re:Custom CSS Classes
me revoila !!
pour en finir avec les styles, est il possible de personnaliser dans notre feuille de styles des balises ?
redéfinir les balises de type h1 ou autres par exemple.
j'ai bien intégré dans ma feuille de style les nouveaux attributs de mes balises, mais cela n'est pas pris en compte.
Comment faire ?
merci
pour en finir avec les styles, est il possible de personnaliser dans notre feuille de styles des balises ?
redéfinir les balises de type h1 ou autres par exemple.
j'ai bien intégré dans ma feuille de style les nouveaux attributs de mes balises, mais cela n'est pas pris en compte.
Comment faire ?
merci
Connexion ou Créer un compte pour participer à la conversation.
Temps de génération de la page : 0.082 secondes