- Messages : 14
- Remerciements 1
- Forum
- Forum JCE
- Problèmes divers
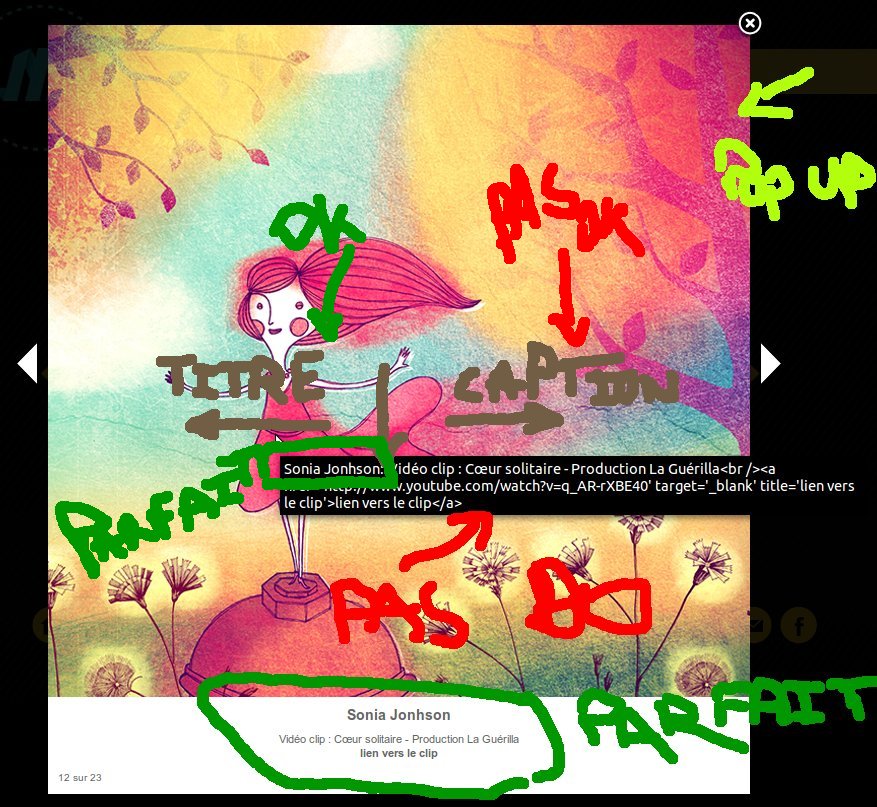
- Supprimer le caption lors du survol de l'image mais garder le titre.
Supprimer le caption lors du survol de l'image mais garder le titre.
- goims
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
il y a 12 ans 11 mois #7983
par goims
Réponse de goims sur le sujet Re: Supprimer le titre et caption lors du survol de l'image
Bonjour Mihaly,
Merci de prendre le temps de me répondre.
Tu as raison quand il n'y a pas de caption saisi dans l'option popup celui ci n'apparaît pas lors du survol de l'image dans le popup (je ne parle que des informations de l'image lors de la création du popup).
Le principal problème vient du fait que j’introduis des balises html dans ce caption et que le résultat visuel est catastrophique lors du survol de l'image. Les informations
Ma première idée a été de supprimer l'ensemble de l'information lors du survol de l'image (avec ta proposition précédente cela fonctionne).
La seconde idée (et bien meilleure, je trouve) est de garder le titre et de supprimer le caption lors du survol de l'image (et uniquement lui), et là cela se passe, je pense, dans le JS.
Cordialement
Merci de prendre le temps de me répondre.
Tu as raison quand il n'y a pas de caption saisi dans l'option popup celui ci n'apparaît pas lors du survol de l'image dans le popup (je ne parle que des informations de l'image lors de la création du popup).
Le principal problème vient du fait que j’introduis des balises html dans ce caption et que le résultat visuel est catastrophique lors du survol de l'image. Les informations
Ma première idée a été de supprimer l'ensemble de l'information lors du survol de l'image (avec ta proposition précédente cela fonctionne).
La seconde idée (et bien meilleure, je trouve) est de garder le titre et de supprimer le caption lors du survol de l'image (et uniquement lui), et là cela se passe, je pense, dans le JS.
Cordialement
Connexion ou Créer un compte pour participer à la conversation.
- goims
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 14
- Remerciements 1
il y a 12 ans 11 mois #7989
par goims
Bonjour,
Il semble que cette solution ne fonctionne pas pour faire disparaître le titre.
En effet, celui ci est présent dans la balise img, et donc il n'y a pas de lien avec le css (en tout cas il me semble)
<img id="jcemediabox-popup-img" width="704" height="469" title="TITRE::CAPTION" src="URL/images/YOURIMAGE.jpg"></img>
Avec cette technique sur le jcemediabox-popup-img cela fait dispaitre l'ensemble de l'image ... ce qui est logique.
Réponse de goims sur le sujet Re: Supprimer le titre et caption lors du survol de l'image
Hello,
Au vu de ta capture, le caption étant noir, il doit avoir une classe ou un ID de CSS.
Avec Firebug, une extension pour Firefox, tu peux voir quelle est cette classe ou cet ID.
Il suffit ensuite d'ajouter dans le CSS de ton template l'attribut suivant :
.nomdelaclasse ou
#nomdelid {
display:none;
}
Bonjour,
Il semble que cette solution ne fonctionne pas pour faire disparaître le titre.
En effet, celui ci est présent dans la balise img, et donc il n'y a pas de lien avec le css (en tout cas il me semble)
<img id="jcemediabox-popup-img" width="704" height="469" title="TITRE::CAPTION" src="URL/images/YOURIMAGE.jpg"></img>
Avec cette technique sur le jcemediabox-popup-img cela fait dispaitre l'ensemble de l'image ... ce qui est logique.
Connexion ou Créer un compte pour participer à la conversation.
- mihaly
-

- Hors Ligne
- Administrateur
-

il y a 12 ans 10 mois #8002
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Re: Supprimer le titre et caption lors du survol de l'image
Je ne comprends pas une chose : quel est le type de popup que tu utilises ? Je ne reconnais pas les styles dont les flèches.
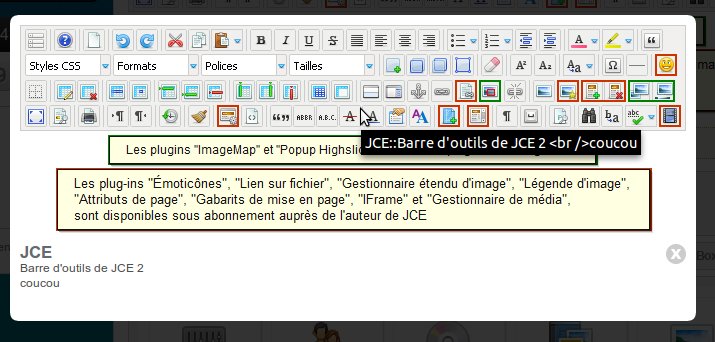
Si tu utilises le système de popup de JCE, en mettant le titre et la description du popup mais pas de titre à l'image, il n'y a pas de "caption", tel l'exemple que je viens de faire sur la remière image popup de cette page : www.sarki.ch/jce2/
Si tu utilises le système de popup de JCE, en mettant le titre et la description du popup mais pas de titre à l'image, il n'y a pas de "caption", tel l'exemple que je viens de faire sur la remière image popup de cette page : www.sarki.ch/jce2/
Mihàly Marti alias Sarki
Connexion ou Créer un compte pour participer à la conversation.
- goims
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 14
- Remerciements 1
il y a 12 ans 10 mois - il y a 12 ans 10 mois #8011
par goims
Réponse de goims sur le sujet Re: Supprimer le titre et caption lors du survol de l'image
Bonjour,
Et bien je suis ravi de voir que vous avez la même chose que moi
C'est bien le titre+caption du popup qui apparaît lors du survol de l'image qui est étrange et qui correspond aux caractéristiques de l'image, décrite dans le code source de la page:
Quant aux flèches et aux autres spécificités du thème, c'est juste une modification du thème standard de JCE pour répondre à la demande du client (plugins/system/jcemediabox/themes/standard).
Merci encore pour les échanges.
Cordialement.
Et bien je suis ravi de voir que vous avez la même chose que moi
C'est bien le titre+caption du popup qui apparaît lors du survol de l'image qui est étrange et qui correspond aux caractéristiques de l'image, décrite dans le code source de la page:
<div id="jcemediabox-popup-content" style="display: block; width: 666px; height: 209px; opacity: 1;"><img id="jcemediabox-popup-img" width="666" height="209" title="JCE::Barre d'outils de JCE 2 <br />coucou" src="http://www.sarki.ch/jce2/images/illustrations/barre_outils_jce2.png"></img></div>Quant aux flèches et aux autres spécificités du thème, c'est juste une modification du thème standard de JCE pour répondre à la demande du client (plugins/system/jcemediabox/themes/standard).
Merci encore pour les échanges.
Cordialement.
Dernière édition: il y a 12 ans 10 mois par goims.
Connexion ou Créer un compte pour participer à la conversation.
- mihaly
-

- Hors Ligne
- Administrateur
-

il y a 12 ans 10 mois #8012
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Re: Supprimer le titre et caption lors du survol de l'image
Ok, je viens de comprendre, ce n'est pas lors du survol de l'image de base qu'il y a le caption mais lors du survol de l'image dans le popup.
En fait je vois sur mon exemple qu'il y a un script JS qui fait appel à la fonction caption de Joomla dans l'entête juste avant le body. C'est sans doute celui-ci qu'il faudrait neutraliser, mais je ne saurai te dire où le faire... Il faudrait demander à l'auteur directement sur son forum, mais il est réservé à ceux qui sont abonnés à sa suite de plugins complémentaires.
En fait je vois sur mon exemple qu'il y a un script JS qui fait appel à la fonction caption de Joomla dans l'entête juste avant le body. C'est sans doute celui-ci qu'il faudrait neutraliser, mais je ne saurai te dire où le faire... Il faudrait demander à l'auteur directement sur son forum, mais il est réservé à ceux qui sont abonnés à sa suite de plugins complémentaires.
window.addEvent('load', function() {
new JCaption('img.caption');
});Mihàly Marti alias Sarki
Les utilisateur(s) suivant ont remercié: goims
Connexion ou Créer un compte pour participer à la conversation.
- goims
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 14
- Remerciements 1
il y a 12 ans 10 mois - il y a 12 ans 10 mois #8018
par goims
Réponse de goims sur le sujet Re: Supprimer le titre et caption lors du survol de l'image
Bonjour,
Oui c'est tout à fait cela (comme je le disais précédemment je ne parle que du popup), et la partie de JavaScript qui rend cette chose affreuse est présentée dans ma solution (que j'ai finalement gardée).
L'idéal serait d'avoir une détection d'html dans les valeurs "titre" et "caption" du popup, avec une règle du genre :
- si titre ou caption sans html alors "titre::caption" s'affiche au survol de l'image du popup.
- si titre ou caption avec html alors pas de "titre::caption" au survol de l'image du popup.
- si caption ou titre avec html alors seul celui sans htlm s'affiche au survol de l'image du popup.
ou un truc dans le genre.
Voilà l'idée.
Maintenant le soumettre ... c'est une très bonne idée mais là cela sort de mes contacts et compétences Et comme vous le soulignez, le forum est ... légèrement moins accessible que celui (ce que je comprends et respecte, mais j'apprécie d'autant plus celui-ci
Et comme vous le soulignez, le forum est ... légèrement moins accessible que celui (ce que je comprends et respecte, mais j'apprécie d'autant plus celui-ci 
En tout cas merci pour le suivi.
Oui c'est tout à fait cela (comme je le disais précédemment je ne parle que du popup), et la partie de JavaScript qui rend cette chose affreuse est présentée dans ma solution (que j'ai finalement gardée).
L'idéal serait d'avoir une détection d'html dans les valeurs "titre" et "caption" du popup, avec une règle du genre :
- si titre ou caption sans html alors "titre::caption" s'affiche au survol de l'image du popup.
- si titre ou caption avec html alors pas de "titre::caption" au survol de l'image du popup.
- si caption ou titre avec html alors seul celui sans htlm s'affiche au survol de l'image du popup.
ou un truc dans le genre.
Voilà l'idée.
Maintenant le soumettre ... c'est une très bonne idée mais là cela sort de mes contacts et compétences
En tout cas merci pour le suivi.
Dernière édition: il y a 12 ans 10 mois par goims.
Connexion ou Créer un compte pour participer à la conversation.
- Forum
- Forum JCE
- Problèmes divers
- Supprimer le caption lors du survol de l'image mais garder le titre.
Temps de génération de la page : 0.083 secondes