- Messages : 4
- Remerciements 0
Classes CSS dans l'éditeur
- theomart
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
il y a 7 ans 3 mois - il y a 7 ans 3 mois #11854
par theomart
Classes CSS dans l'éditeur a été créé par theomart
Bonjour,
Depuis la mise à jour JCE 2.6.33, le fichier CSS par défaut de JCE semble avoir changé car quand je tape un texte dans l'éditeur, celui-ci est de taille 8pts alors qu'avant la mise à jour il était par défaut aux alentours de 12 pts.
Est-ce normal, il y a-t-il un nouveau réglage de la configuration de JCE (réinitialiser les styles à Oui et Classes CSS dans l'éditeur à Défaut) ?
Quelqu'un sait-il comment atteindre le fichier css par défaut de l'éditeur de JCE par FTP ?
D'avance, merci de vos réponses.
Depuis la mise à jour JCE 2.6.33, le fichier CSS par défaut de JCE semble avoir changé car quand je tape un texte dans l'éditeur, celui-ci est de taille 8pts alors qu'avant la mise à jour il était par défaut aux alentours de 12 pts.
Est-ce normal, il y a-t-il un nouveau réglage de la configuration de JCE (réinitialiser les styles à Oui et Classes CSS dans l'éditeur à Défaut) ?
Quelqu'un sait-il comment atteindre le fichier css par défaut de l'éditeur de JCE par FTP ?
D'avance, merci de vos réponses.
Dernière édition: il y a 7 ans 3 mois par theomart.
Connexion ou Créer un compte pour participer à la conversation.
- mihaly
-

- Hors Ligne
- Administrateur
-

il y a 7 ans 3 mois #11855
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Classes CSS dans l'éditeur
Hello theomart,
Tiens, tu m'as appris qq chose
Je ne m'en étais pas aperçu car je me fait toujours un fichier "editor.css" que je déclare ensuite dans la config JCE.
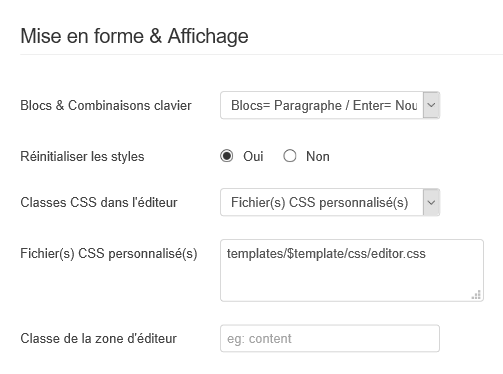
"Mise en forme & Affichage -> Classes CSS dans l'éditeur -> Fichier(s) CSS personnalisé(s)"
Puis je mets le chemin de ce fichier dans le champ en-dessous Fichier(s) CSS personnalisé(s)...
Je fais cela ainsi car lorsque j'applique un style CSS depuis la liste déroulante de l'éditeur j'ai immédiatement le style qui s'applique, pas besoin d'enregistrer au préalable pour voir le résultat.
Liste déroulante "Styles CSS"
De plus les templates proposant en général une liste de styles, cela permet de les appliquer depuis l'éditeur.
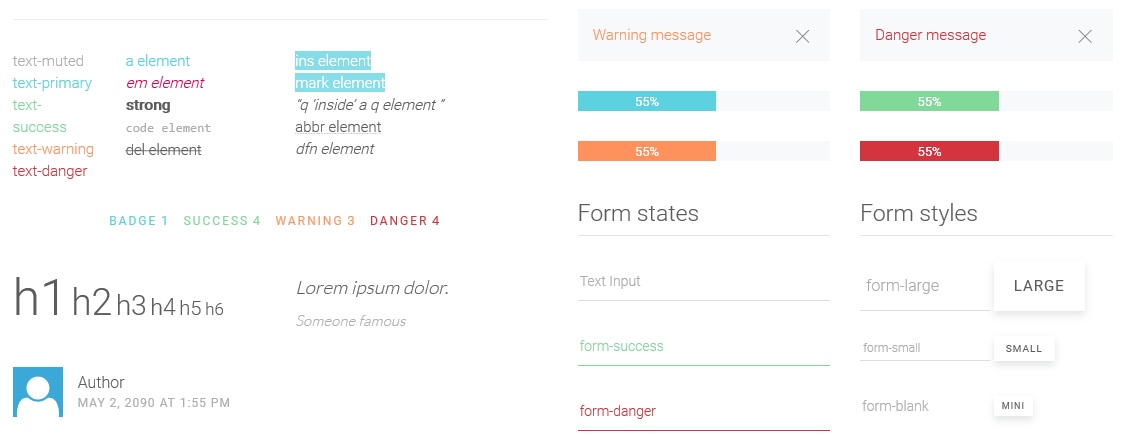
Exemple de qqs styles d'un template
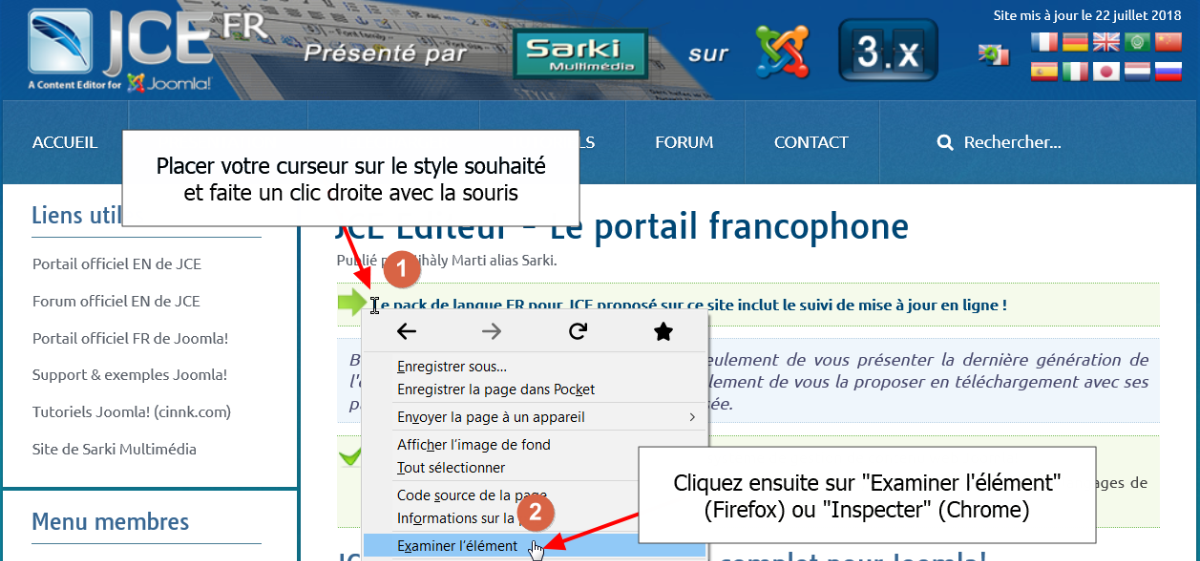
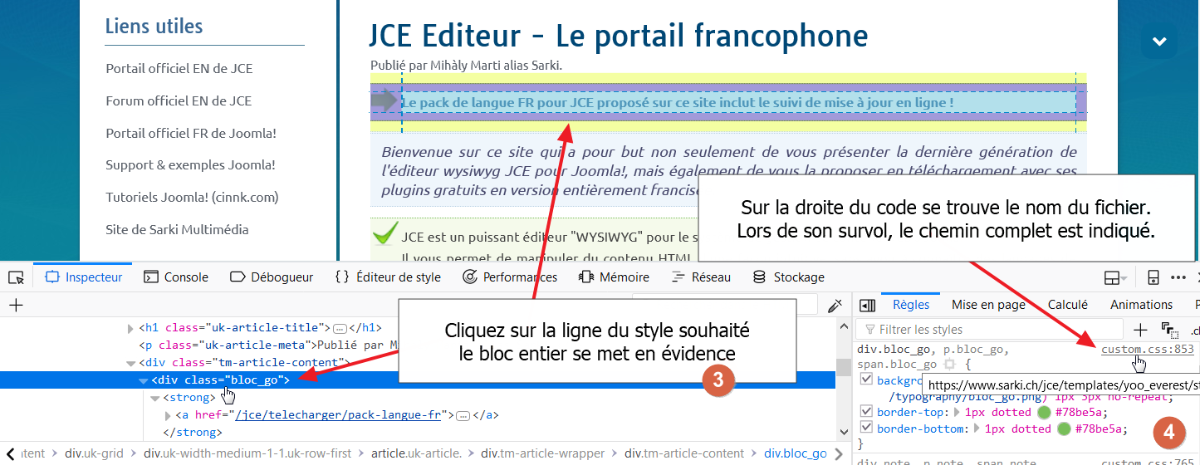
Et pour connaitre où se situe un style afin de pouvoir le copier il faut agir ainsi...
1- Placez le curseur où se trouve un style qui vous intéresse.
2. Faite un clic droite pour afficher le menu contextuel puis cliquer sur "Examiner l'élément" (Firefox) ou "Inspecter" (Chrome)...
3. Sélection du style
4. Chemin du fichier CSS
Tiens, tu m'as appris qq chose
Je ne m'en étais pas aperçu car je me fait toujours un fichier "editor.css" que je déclare ensuite dans la config JCE.
"Mise en forme & Affichage -> Classes CSS dans l'éditeur -> Fichier(s) CSS personnalisé(s)"
Puis je mets le chemin de ce fichier dans le champ en-dessous Fichier(s) CSS personnalisé(s)...
Je fais cela ainsi car lorsque j'applique un style CSS depuis la liste déroulante de l'éditeur j'ai immédiatement le style qui s'applique, pas besoin d'enregistrer au préalable pour voir le résultat.
Liste déroulante "Styles CSS"
De plus les templates proposant en général une liste de styles, cela permet de les appliquer depuis l'éditeur.
Exemple de qqs styles d'un template
Et pour connaitre où se situe un style afin de pouvoir le copier il faut agir ainsi...
1- Placez le curseur où se trouve un style qui vous intéresse.
2. Faite un clic droite pour afficher le menu contextuel puis cliquer sur "Examiner l'élément" (Firefox) ou "Inspecter" (Chrome)...
3. Sélection du style
4. Chemin du fichier CSS
Mihàly Marti alias Sarki
Connexion ou Créer un compte pour participer à la conversation.
- theomart
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 4
- Remerciements 0
il y a 7 ans 3 mois #11856
par theomart
Réponse de theomart sur le sujet Classes CSS dans l'éditeur
Connexion ou Créer un compte pour participer à la conversation.
- theomart
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 4
- Remerciements 0
il y a 7 ans 3 mois - il y a 7 ans 3 mois #11857
par theomart
Réponse de theomart sur le sujet Classes CSS dans l'éditeur
Bonjour,
Puisqu'il n'y a aucune réponse à mon problème, je vais arrêter d'utiliser JCE d'autant que depuis la dernière mise à jour, il y de nombreux bugs avec ce composant.
En plus de l'affichage par défaut du texte en taille microscopique, je me rends compte qu'il faut y ajouter :
- impossibilité de coller du texte dans l'éditeur que cela soit en direct ou avec l'outil coller, même quand le texte à coller est en texte brut.
- comportement anarchique lorsqu'on utilise les puces
- même en paramétrant le composant cela ajoute des balises <p> à chaque saut à la ligne au lieu de </br>
Bref, le seul moyen d'éviter ces bugs est de revenir à la version précédente de JCE.
Donc, je vais passer à un autre éditeur plus sérieux.
Puisqu'il n'y a aucune réponse à mon problème, je vais arrêter d'utiliser JCE d'autant que depuis la dernière mise à jour, il y de nombreux bugs avec ce composant.
En plus de l'affichage par défaut du texte en taille microscopique, je me rends compte qu'il faut y ajouter :
- impossibilité de coller du texte dans l'éditeur que cela soit en direct ou avec l'outil coller, même quand le texte à coller est en texte brut.
- comportement anarchique lorsqu'on utilise les puces
- même en paramétrant le composant cela ajoute des balises <p> à chaque saut à la ligne au lieu de </br>
Bref, le seul moyen d'éviter ces bugs est de revenir à la version précédente de JCE.
Donc, je vais passer à un autre éditeur plus sérieux.
Dernière édition: il y a 7 ans 3 mois par theomart.
Connexion ou Créer un compte pour participer à la conversation.
- mihaly
-

- Hors Ligne
- Administrateur
-

il y a 7 ans 3 mois - il y a 7 ans 3 mois #11858
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Classes CSS dans l'éditeur
Hello,
Je ne vois pas de problème avec les puces ou les sauts de ligne, voir cet exemple que je viens de faire : www.joomlacours.ch/actualite
Mais bon, fais comme bon te semble...
Je t'ai fait un tuto sur mesure alors que j'étais en vacances pour t'expliquer comment faire un CSS perso pour l'éditeur, si tu n'as pas pris le temps de le lire correctement je n'y peux rien...
Et sache que cela fait plus de 10 ans que j'utilise cet éditeur, non seulement c'est la première fois qu'il y a ce problème de taille d'écriture, mais de plus il n'est pas dû à JCE mais à Joomla qui a ajouté un nouveau fichier CSS dans "system" qui prend priorité...
Si tu as des problèmes avec l'insertion de puces ou de copier-coller, c'est que soit tu n'as pas configuré JCE correctement, soit tu as un conflit JavaScript qq part
Je ne vois pas de problème avec les puces ou les sauts de ligne, voir cet exemple que je viens de faire : www.joomlacours.ch/actualite
Mais bon, fais comme bon te semble...
Je t'ai fait un tuto sur mesure alors que j'étais en vacances pour t'expliquer comment faire un CSS perso pour l'éditeur, si tu n'as pas pris le temps de le lire correctement je n'y peux rien...
Et sache que cela fait plus de 10 ans que j'utilise cet éditeur, non seulement c'est la première fois qu'il y a ce problème de taille d'écriture, mais de plus il n'est pas dû à JCE mais à Joomla qui a ajouté un nouveau fichier CSS dans "system" qui prend priorité...
Si tu as des problèmes avec l'insertion de puces ou de copier-coller, c'est que soit tu n'as pas configuré JCE correctement, soit tu as un conflit JavaScript qq part
Mihàly Marti alias Sarki
Dernière édition: il y a 7 ans 3 mois par mihaly.
Connexion ou Créer un compte pour participer à la conversation.
- theomart
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 4
- Remerciements 0
il y a 7 ans 3 mois #11859
par theomart
Réponse de theomart sur le sujet Classes CSS dans l'éditeur
Bonjour,
Je vous ai remercié pour votre tutoriel mais il ne répondait pas à ma question.
Je gère 28 sites internet différents, avec des templates différents, des composants, des modules ou des plugins différents, certains n'ont même aucun autre composant, modules ou plugins que ceux de Joomla en standard, ils sont chez OVH, Phpnet ou 1&1 et pourtant ils ont tous un point commun : depuis la dernière version de JCE ils présentent tous les problèmes indiqués.
Ma question ne portait pas sur comment palier le bug d'affichage mais comprendre d'où venait ce bug ou cette volonté des développeurs d'afficher dans la fenêtre de l'éditeur, en standard, un texte avec une taille de 8pt et comment atteindre le fichier css de l'éditeur JCE de manière à modifier cette taille beaucoup trop petite.
Merci tout de même.
Je vous ai remercié pour votre tutoriel mais il ne répondait pas à ma question.
Je gère 28 sites internet différents, avec des templates différents, des composants, des modules ou des plugins différents, certains n'ont même aucun autre composant, modules ou plugins que ceux de Joomla en standard, ils sont chez OVH, Phpnet ou 1&1 et pourtant ils ont tous un point commun : depuis la dernière version de JCE ils présentent tous les problèmes indiqués.
Ma question ne portait pas sur comment palier le bug d'affichage mais comprendre d'où venait ce bug ou cette volonté des développeurs d'afficher dans la fenêtre de l'éditeur, en standard, un texte avec une taille de 8pt et comment atteindre le fichier css de l'éditeur JCE de manière à modifier cette taille beaucoup trop petite.
Merci tout de même.
Connexion ou Créer un compte pour participer à la conversation.
Temps de génération de la page : 0.079 secondes