Classes CSS dans l'éditeur
- mihaly
-

- Hors Ligne
- Administrateur
-

Réduire
Informations
il y a 7 ans 3 mois #11860
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Classes CSS dans l'éditeur
Je reprends...
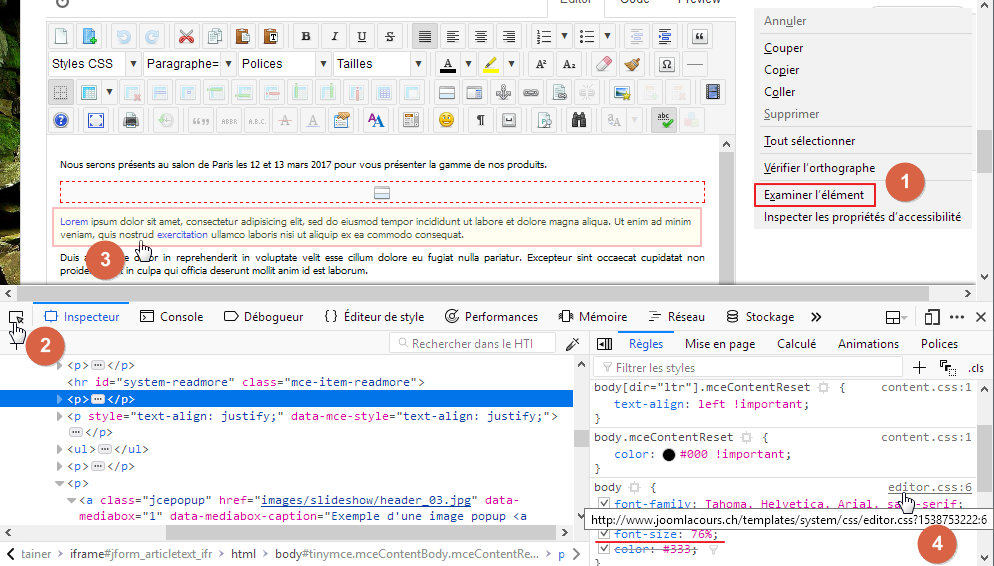
Ce n'est pas JCE mais Joomla qui a ajouté un nouveau fichier dans "templates/system/editor.css" qui impose un affichage des caractères à 76% comme tu peux le voir sur l'image ci-dessous, c'est pourquoi je te conseillais de créer un fichier .css personnalisé que tu peux mettre sur tout tes sites pour avoir l'affichage que tu souhaites.
Regardes bien les étapes de cette image, j'ai essayé de t'expliquer comment faire pour voir de quel fichier vient un style...
Il est important de comprendre ce principe car c'est ainsi que tu peux trouver un style à corriger si celui proposé par le template ne te plaît pas.
En général chaque template prend en charge un fichier que l'on ajoute...
Dans "Protostar", un des templates par défaut de Joomla, c'est le fichier "user.css" que l'on doit créer dans le dossier "css" du template pour mettre des styles personnalisés car c'est le dernier fichier qui est lu parmi les fichiers ".css" de ce dossier.
Voilà, j'espère que cette fois on s'est compris
Ce n'est pas JCE mais Joomla qui a ajouté un nouveau fichier dans "templates/system/editor.css" qui impose un affichage des caractères à 76% comme tu peux le voir sur l'image ci-dessous, c'est pourquoi je te conseillais de créer un fichier .css personnalisé que tu peux mettre sur tout tes sites pour avoir l'affichage que tu souhaites.
Regardes bien les étapes de cette image, j'ai essayé de t'expliquer comment faire pour voir de quel fichier vient un style...
- Tu dois effectuer un clic droit puis cliquer sur "Examiner l'élément" (Firefox) ou "Inspecter" (Chrome) puis cliquer sur l'élément dont tu souhaites connaître le style...
- si tu sélectionnes le petit carré avec le curseur en bas à gauche, cela te permet d'avoir le sélecteur de style pour choisir un autre élément...
- en cliquant sur l'élément souhaité, cela t'affiche en bas dans la partie de gauche le code où se situe la balise de l'élément...
- et en bas à droite cela t'affiche le style, en survolant le nom des fichiers qui ont un style qui influe, cela te montre leur chemin dans le site...
Il est important de comprendre ce principe car c'est ainsi que tu peux trouver un style à corriger si celui proposé par le template ne te plaît pas.
En général chaque template prend en charge un fichier que l'on ajoute...
Dans "Protostar", un des templates par défaut de Joomla, c'est le fichier "user.css" que l'on doit créer dans le dossier "css" du template pour mettre des styles personnalisés car c'est le dernier fichier qui est lu parmi les fichiers ".css" de ce dossier.
Voilà, j'espère que cette fois on s'est compris
Mihàly Marti alias Sarki
Connexion ou Créer un compte pour participer à la conversation.
- mihaly
-

- Hors Ligne
- Administrateur
-

il y a 7 ans 3 mois #11861
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Classes CSS dans l'éditeur
En cherchant ainsi, tu vois que le fichier .css utilisé par JCE est celui inclus en fait par TinyMCE sur lequel JCE est construit.
Tu peux le trouver dans "component/com_jce/editor/tiny_mce/themes/advanced/skins/default/content.css"
En fait tu as dans ce fichier une valeur de 13px pour le texte, mais comme celui ajouté récemment dans "system" par Joomla est lu en dernier...
Il faut donc ajouter un "!important" à la ligne des 13px comme ci-dessous :
Tu peux le trouver dans "component/com_jce/editor/tiny_mce/themes/advanced/skins/default/content.css"
En fait tu as dans ce fichier une valeur de 13px pour le texte, mais comme celui ajouté récemment dans "system" par Joomla est lu en dernier...
Il faut donc ajouter un "!important" à la ligne des 13px comme ci-dessous :
html{
height: 100%;
color: #444;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
font-size: 13px !important;
background: #fff;
margin: initial;
}Mihàly Marti alias Sarki
Connexion ou Créer un compte pour participer à la conversation.
Temps de génération de la page : 0.065 secondes