Problème affichage images
- mihaly
-

- Hors Ligne
- Administrateur
-

Réduire
Informations
il y a 12 ans 5 mois #8459
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Problème affichage images
Au début les miniatures avaient la même taille, maintenant en effet ce n'est plus le cas.
En regardant le code, je vois certaines images ont une indication de largeur et de hauteur, et d'autres que de largeur.
Je pense que tu donnes une hauteur identique à tes miniatures lors de leur création, et puisque celle-ci n'est pas indiquée c'est celle de la largeur qui détermine la taille finale.
Pourquoi tu as ce résultat, je ne saurais te le dire...
As-tu bien la dernière version de JCE MediaBox (actuellement la 1.1.10) ?
As-tu vidé ton cache navigateur ? Parfois des scripts mis à jour ne sont pas lu car c'est les anciens du cache navigateur qui le sont.
En regardant le code, je vois certaines images ont une indication de largeur et de hauteur, et d'autres que de largeur.
Je pense que tu donnes une hauteur identique à tes miniatures lors de leur création, et puisque celle-ci n'est pas indiquée c'est celle de la largeur qui détermine la taille finale.
Pourquoi tu as ce résultat, je ne saurais te le dire...
As-tu bien la dernière version de JCE MediaBox (actuellement la 1.1.10) ?
As-tu vidé ton cache navigateur ? Parfois des scripts mis à jour ne sont pas lu car c'est les anciens du cache navigateur qui le sont.
Mihàly Marti alias Sarki
Connexion ou Créer un compte pour participer à la conversation.
- cmuriel
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 13
- Remerciements 1
il y a 12 ans 5 mois #8519
par cmuriel
Réponse de cmuriel sur le sujet Problème affichage images
Je n'arrive pas à résoudre mon problème.
j'ai bien installé la dernière version de mediabox
j'ai retiré toute les indications de tailles dans mon html
www.am-art-narbonne.fr/v2/index.php?option=com_content&view=article&id=32&Itemid=143
et sur chrome rien ne s'affiche au premier chargement,
sur les autres navigateurs ça zoome certaines image -comme précédemment cité.
Ce qui est bizarre c'est que lors du second chargement de la page tout est correct.
Sur cette page j'ai testé un autre composant .
www.am-art-narbonne.fr/v2/index.php?option=com_content&view=article&id=28&Itemid=141
Mais je rencontre le même problème sur internet explorer (il ne s'affiche pas au premier chargement).
C'est vraiment bizzare !
est ce que vous auriez un méthode pour que je puisse visualiser rapidement mes images sur la même page ? Il faut que je trouve une solution ? merci de votre aide
j'ai bien installé la dernière version de mediabox
j'ai retiré toute les indications de tailles dans mon html
www.am-art-narbonne.fr/v2/index.php?option=com_content&view=article&id=32&Itemid=143
et sur chrome rien ne s'affiche au premier chargement,
sur les autres navigateurs ça zoome certaines image -comme précédemment cité.
Ce qui est bizarre c'est que lors du second chargement de la page tout est correct.
Sur cette page j'ai testé un autre composant .
www.am-art-narbonne.fr/v2/index.php?option=com_content&view=article&id=28&Itemid=141
Mais je rencontre le même problème sur internet explorer (il ne s'affiche pas au premier chargement).
C'est vraiment bizzare !
est ce que vous auriez un méthode pour que je puisse visualiser rapidement mes images sur la même page ? Il faut que je trouve une solution ? merci de votre aide
Connexion ou Créer un compte pour participer à la conversation.
- mihaly
-

- Hors Ligne
- Administrateur
-

il y a 12 ans 5 mois #8520
par mihaly
Mihàly Marti alias Sarki
Réponse de mihaly sur le sujet Problème affichage images
Hello,
Je me suis mal exprimé, je voulais dire de mettre une valeur de largeur et de hauteur et non de les enlever.
Je viens de voir sur un site un problème lié au plugin LazyLoad.
Ce dernier sert à n'afficher les images que lorsque la page défilée arrive à leur hauteur.
L'activation de ce plugin ajoute une valeur d'opacité en dur dans le style du lien popup, opacité ui doit changer lorsque l'on arrive au niveau de l'image mais qui reste à 0. Du coup les vignettes ne sont pas visibles.
Si je parle de ce problème, c'est que tu as certainement un plugin qui crée ce phénomène, mais je ne pourrais te dire lequel.
J'ai vu qu'au premier chargement de la page, la valeur de largeur des images qui sont trop hautes est plus grande qu'après rechargement de la page, il y a donc une valeur fausse qui est attribuée par je ne sais quoi.
Comme tu es la seule qui a remonté ce problème, c'est sans doute une extension tierce, à priori un plugin comme je le dis, et qui ne doit pas être si courant. Ça te dis quelque chose ?
Je me suis mal exprimé, je voulais dire de mettre une valeur de largeur et de hauteur et non de les enlever.
Je viens de voir sur un site un problème lié au plugin LazyLoad.
Ce dernier sert à n'afficher les images que lorsque la page défilée arrive à leur hauteur.
L'activation de ce plugin ajoute une valeur d'opacité en dur dans le style du lien popup, opacité ui doit changer lorsque l'on arrive au niveau de l'image mais qui reste à 0. Du coup les vignettes ne sont pas visibles.
Si je parle de ce problème, c'est que tu as certainement un plugin qui crée ce phénomène, mais je ne pourrais te dire lequel.
J'ai vu qu'au premier chargement de la page, la valeur de largeur des images qui sont trop hautes est plus grande qu'après rechargement de la page, il y a donc une valeur fausse qui est attribuée par je ne sais quoi.
Comme tu es la seule qui a remonté ce problème, c'est sans doute une extension tierce, à priori un plugin comme je le dis, et qui ne doit pas être si courant. Ça te dis quelque chose ?
Mihàly Marti alias Sarki
Connexion ou Créer un compte pour participer à la conversation.
- cmuriel
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 13
- Remerciements 1
il y a 12 ans 5 mois #8527
par cmuriel
Réponse de cmuriel sur le sujet Problème affichage images
Bonjour.
je vais tenter sur une page de rentrer la hauteur et largeur.
Au sujet du plugin je ne vois pas, je n'ai rien installé à part les composants : widgekit, acymailing,
Ce qui est plus inquiétant c'est que dans CHROME parfois rien ne s'affiche !
www.am-art-narbonne.fr/v2/index.php?option=com_content&view=article&id=16&Itemid=132.
Je ne sais pas comment résoudre ce problème, j'aimerai que les images s'affichent sur la même page.
MERCI DE VOTRE AIDE
je vais tenter sur une page de rentrer la hauteur et largeur.
Au sujet du plugin je ne vois pas, je n'ai rien installé à part les composants : widgekit, acymailing,
Ce qui est plus inquiétant c'est que dans CHROME parfois rien ne s'affiche !
www.am-art-narbonne.fr/v2/index.php?option=com_content&view=article&id=16&Itemid=132.
Je ne sais pas comment résoudre ce problème, j'aimerai que les images s'affichent sur la même page.
MERCI DE VOTRE AIDE
Connexion ou Créer un compte pour participer à la conversation.
- cmuriel
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 13
- Remerciements 1
il y a 12 ans 5 mois #8528
par cmuriel
Réponse de cmuriel sur le sujet Problème affichage images
Je vais tester mais il me semble qu'effectivement c'est un souci par rapport à la taille des images qui ne s'affiche pas ! Le souci c'est que j'avais coché l'option garder la proportion.
j'ai fait un test sur la page suivante
www.am-art-narbonne.fr/v2/index.php?option=com_content&view=article&id=27&Itemid=139
j'ai rentré le premier lien avec l'option coché (garder les proportions)
<h2 style="text-align: center;"><a class="jcepopup" href="images/galeries/bustes-et-portrait/zoom/2001_resine_brassens_1.jpg" target="_blank"><img src="images/galeries/bustes-et-portrait/vignette/2001_resine_brassens_1.jpg" alt="2001 resine brassens 1" />
et l'à l'option décoché garder les proportions
</a><a class="jcepopup" href="images/galeries/bustes-et-portrait/zoom/2001_resine_brassens_1.jpg" target="_blank"><img src="images/galeries/bustes-et-portrait/vignette/2001_resine_brassens_2.jpg" alt="2001 resine brassens 2" /></a></h2>
ce que je note c'est qu'il n'y a aucun indication de taille ? Est-ce normal ?
Sur les autres images j'ai ajouté manuellement la taille hauteur et largeur et décoché l'option et il semble que cela fonctionne ? Qu'en penses-tu ?
j'ai fait un test sur la page suivante
www.am-art-narbonne.fr/v2/index.php?option=com_content&view=article&id=27&Itemid=139
j'ai rentré le premier lien avec l'option coché (garder les proportions)
<h2 style="text-align: center;"><a class="jcepopup" href="images/galeries/bustes-et-portrait/zoom/2001_resine_brassens_1.jpg" target="_blank"><img src="images/galeries/bustes-et-portrait/vignette/2001_resine_brassens_1.jpg" alt="2001 resine brassens 1" />
et l'à l'option décoché garder les proportions
</a><a class="jcepopup" href="images/galeries/bustes-et-portrait/zoom/2001_resine_brassens_1.jpg" target="_blank"><img src="images/galeries/bustes-et-portrait/vignette/2001_resine_brassens_2.jpg" alt="2001 resine brassens 2" /></a></h2>
ce que je note c'est qu'il n'y a aucun indication de taille ? Est-ce normal ?
Sur les autres images j'ai ajouté manuellement la taille hauteur et largeur et décoché l'option et il semble que cela fonctionne ? Qu'en penses-tu ?
Connexion ou Créer un compte pour participer à la conversation.
- cmuriel
- Auteur du sujet
- Hors Ligne
- Nouveau membre
-

Réduire
Informations
- Messages : 13
- Remerciements 1
il y a 12 ans 5 mois #8530
par cmuriel
Réponse de cmuriel sur le sujet Problème affichage images
MERCI j'ai trouvé ! EFFECTIVEMENT, le problème était du à l'indication de la taille.
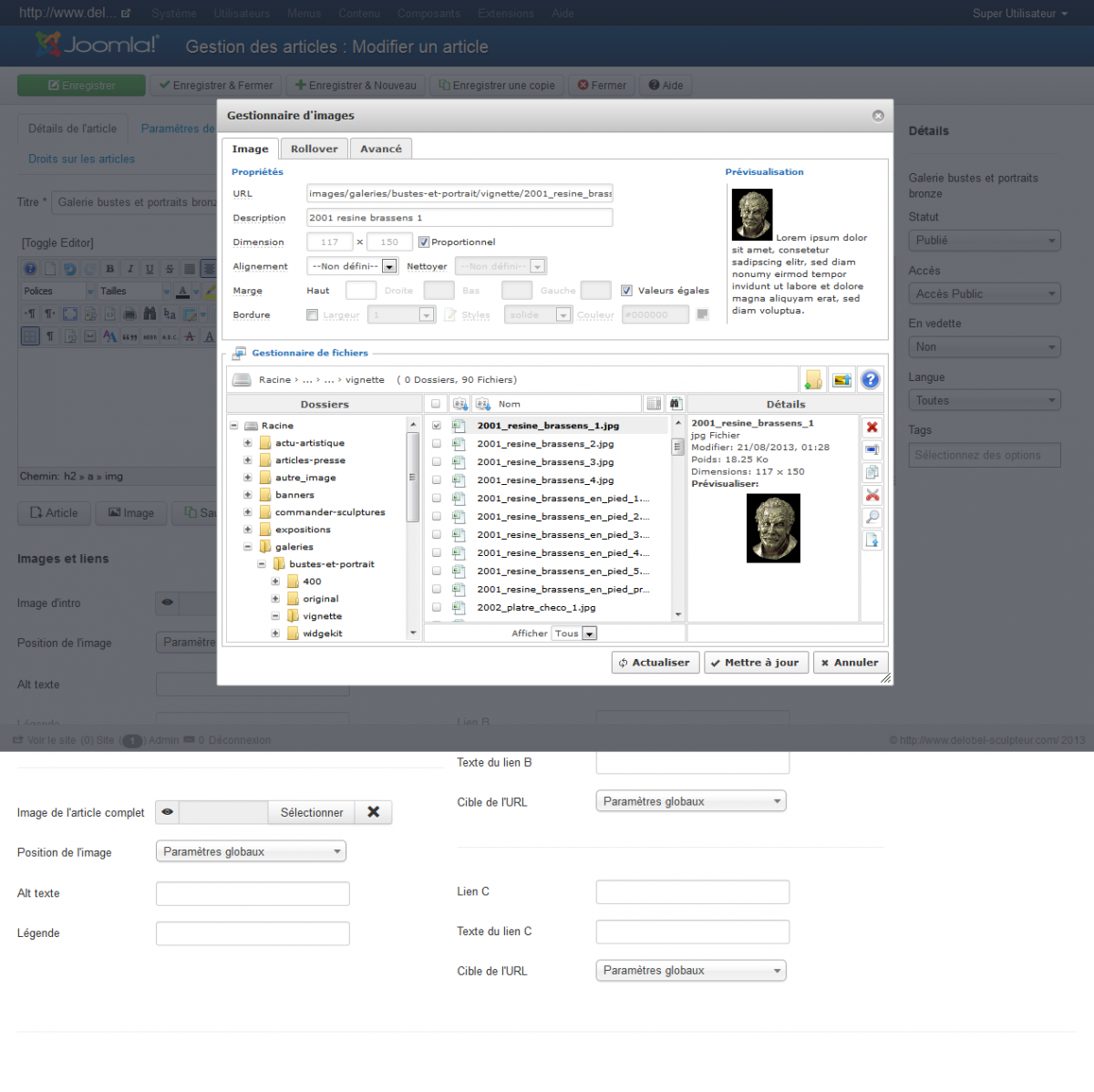
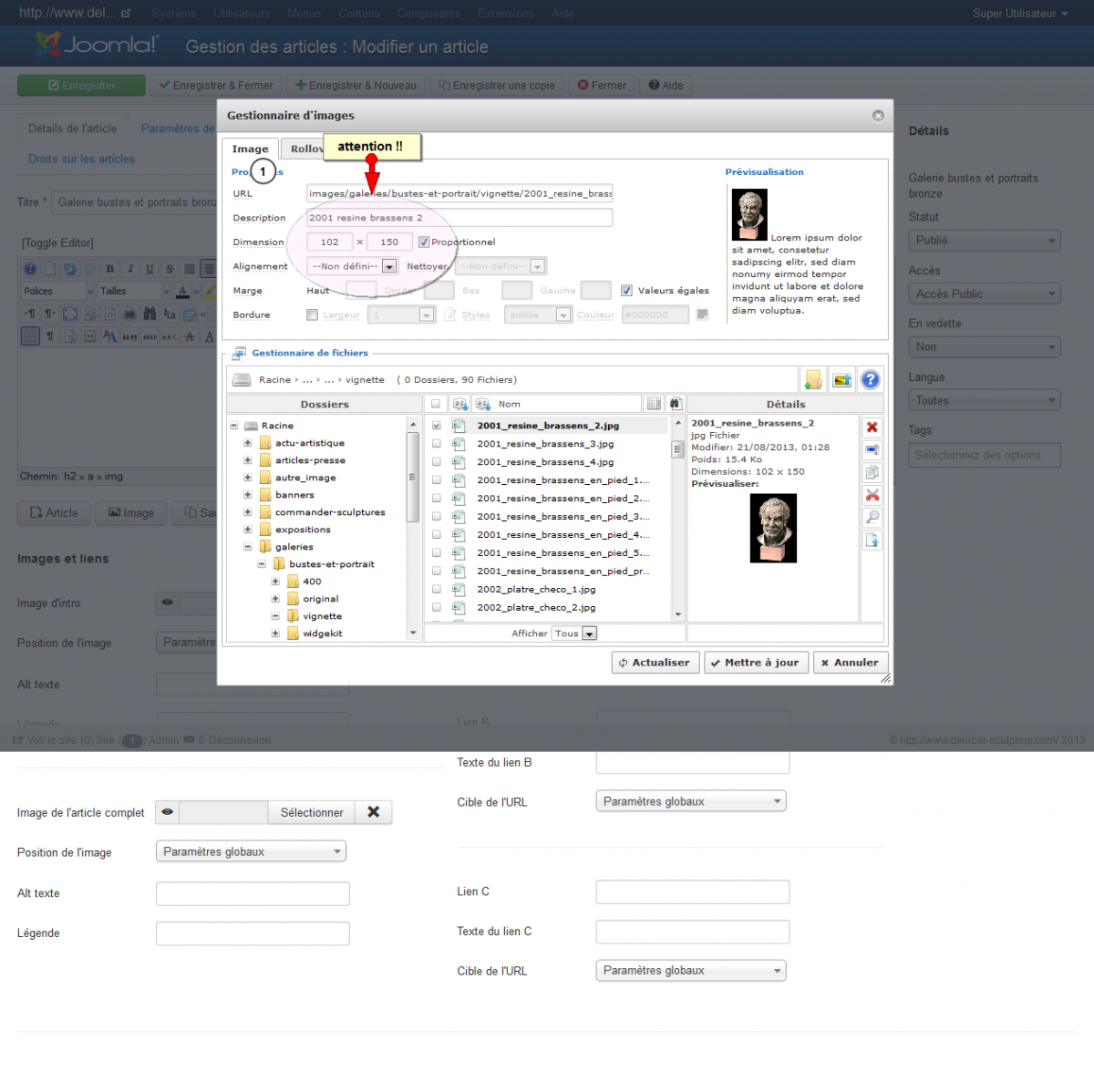
En fait le souci c'est que lorsque l'on rentre l'image, et puis que l'on applique un effet pop-up avec JCE, dans le code il n'y a pas d'indication de taille, donc sur Chrome, aucun affichage.
Au départ, j'avais rentré mes images et définis pour chacune une hauteur de 150 mais elles étaient déformées sur IE et Mozilla et ABSENTES SUR CHROME
J'ai donc repris les images une par une et rentré la largeur pour chacune. il faut faire attention à ce que la taille de l'image n'apparaisse pas en grisé dans l'éditeur de JCE.
Tu verras j'ai testé sur les différents navigateurs ça marche ! trop contente !
Pour illustrer, mon bug, teste la page suivante sur plusi
eurs navigateur :
www.am-art-narbonne.fr/v2/index.php?opti...cle&id=27&Itemid=139
voir mes pj
En fait le souci c'est que lorsque l'on rentre l'image, et puis que l'on applique un effet pop-up avec JCE, dans le code il n'y a pas d'indication de taille, donc sur Chrome, aucun affichage.
Au départ, j'avais rentré mes images et définis pour chacune une hauteur de 150 mais elles étaient déformées sur IE et Mozilla et ABSENTES SUR CHROME
J'ai donc repris les images une par une et rentré la largeur pour chacune. il faut faire attention à ce que la taille de l'image n'apparaisse pas en grisé dans l'éditeur de JCE.
Tu verras j'ai testé sur les différents navigateurs ça marche ! trop contente !
Pour illustrer, mon bug, teste la page suivante sur plusi
eurs navigateur :
www.am-art-narbonne.fr/v2/index.php?opti...cle&id=27&Itemid=139
voir mes pj
Les utilisateur(s) suivant ont remercié: mihaly
Connexion ou Créer un compte pour participer à la conversation.
Temps de génération de la page : 0.096 secondes